1年ほど前につけたなんでもボタン(doさんのいいねボタン)をパワーアップした件
年末にやっててがろぐにはメモしてたんですが、これは単体記事にして備忘録としておいた方が良いかもな、と思ったので軽くですが記録しておきます。
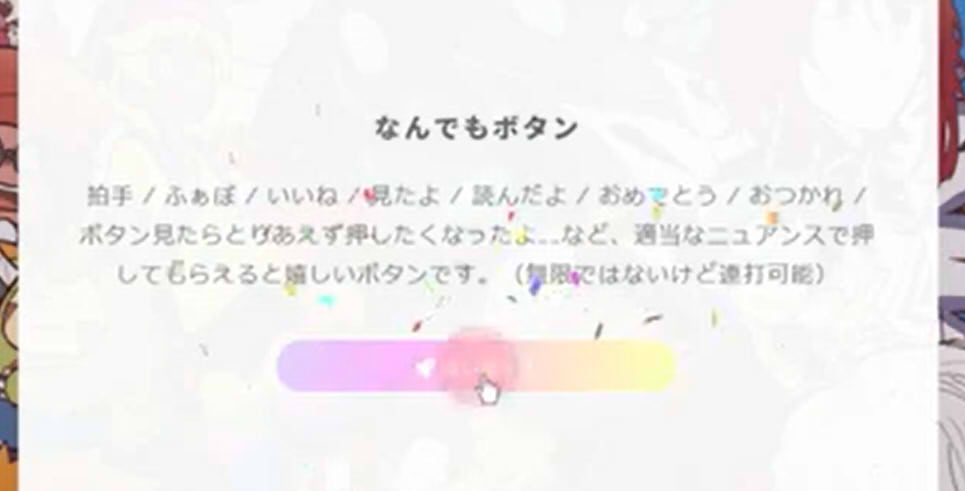
ボタンはここ

そしてアップデート内容はこちらの動画を見ていただければ一目瞭然ですね。はい、紙吹雪がつきました
ボタンを設置した時の記事で書いたように、当サイトのなんでもボタンは超連打OK式になっています。なんと1日100連打までOK
これは色々理由があるんですが、とかく気安い感じにしたかったというのが大きいですね。1年運用した結果としても良かったと思います。自分に合ってる形にカスタムできるのが個人サイトの最強唯一無二の利点ってみんな言ってる
私Waveboxというサービスがけっこう好きなんですよね。オタク界隈ではかなり浸透した感のある匿名リアクションサービスです。私は設置してないんですけど、使う側の感覚としてこのサービス、めちゃくちゃ連打しやすくない・・・?っていうのがあって
(まあこの感覚はもしかしたら私だけかもしれないので、私が連打したものを見た人は「え?めっちゃ連打されとる 怖・・・」ってなってる可能性もあるんですけど)


(公式のテストページ)
なんでこんなに連打しやすいんだろう?って考えると、やっぱりボタンを押した時のレスポンスなんじゃないかなあと。ボタンを押すとアイコンから軽いエフェクトが出て、お礼メッセージは一瞬ヒュっと表示されるだけ、という設計が連打しやすさを生んでいる気がする。
『押した時に気持ちのいいエフェクトが出る』『画面遷移はしない』『お礼メッセージポップアップは出ないor極力軽くする』が連打しやすいボタンUIなのかな。それに加えてWaveboxは複数の絵文字ボタンがあり、ボタン自体には押した後の変化があまり無い(押し済を示すように色が変わったりしない)のも押しやすさの一因だろうか。
逆にいいね1回1回を大切にしたい場合(連打はいらない・怖い)という場合はdo制いいねボタンの設定から回数制限をかけるだけじゃなく、↑の逆のことをすれば『ずっしりとした1いいね』を演出できそうですよね。表示長めのポップアップメッセージ・色変え・画面遷移など
私は連打特化のいいねボタンに設計したかったので、Waveboxに倣って『連打したくなるエフェクト』の導入をすることにしました。…と書くとなんか色々考えた末っぽく見えますが、実際は年末のある日急にやりたくなったのでやっただけです。気まぐれです。
その時のてがろぐ見てると『私もWaveboxみたいに紙吹雪とかつけたい』って言ってるんですが、今見るとWaveboxに紙吹雪・・・ないな?幻覚を見ていたようです(実際は黄色い玉がはじけるようなエフェクトが出る)
紙吹雪の幻覚を見ていた件はともかく、ボタンに紙吹雪的なレスポンスがあると連打しやすかろうということで、そういうのがつけられる何かを探しにインターネットの海に漕ぎ出しました。
検索してみると『ボタンやWEBサイトに紙吹雪を付ける』というTipsは割とゴロゴロ転がっていて、いけそうやん!と思いつつ、私はCSSとJavascriptを雰囲気でやっているので「書かれてる通りに書き足したけど動かんor表示がバカ崩れる」という事態になりまくっていました。わからん、何も
そんな感じでデタラメに色々検索してた中で行き着いたのがこれ!


ボタンクリック時の楽しい演出を集めたJavascriptライブラリ!こ、これだ~~~!!
Javascriptライブラリというのは「WEBサイトを動かす時によく使うプログラムをあらかじめ用意してるよ、これを呼び出せば使えるようになるよ」っていうアレですね。そうだと思います
私は雰囲気でサイトを作っているので雰囲気でしか理解してないんですが、本来なら自分の手元にあるコードデータにプログラム的なものを一から全部書き込まないといけないところ、外部のプログラムを読み込むことでそこら辺をすっ飛ばせるやつ・・・・・・ということのはず
最初に見つけた記事は↑のコリスさんのものだったんですが、雰囲気でサイトをやっている私は
「使用するHTMLに当スクリプトを外部ファイルとして記述」←これはわかる
「パッケージマネージャー経由でも利用できます」←“でも”って書き方なのでこれはしなくていい
「使用するには、インポートするだけです」←これは何?????
…ってなってたいそう混乱してしまったんですが、導入の仕方については下記記事の方がシンプルにまとまってて分かりやすかったです。

マジで細かいことは何も分からないんだけど、コリスさんの記事にあった「使用するにはインポート」のコードは別に無くてもいけました。あれは…なんだったんだ…?わからん 何も…
ともかく、私のやりたい紙吹雪の塩梅と一緒だったので上記記事記載の設定をそのまま使わせていただきました。やろうと思えば紙吹雪の具合を色々調整できるみたいなんですが、なんかいじると崩壊しそうなのでいいかなと・・・・・
インターネットの叡智に感謝しかないですね
やったことは
・使用するHTMLの<body></body>内の下の方に<script~>タグを追加
・自サイトのjsファイル内にdocument.querySelector~を記述
(↑記事で『.botton』になってる部分は自分の使ってるボタンのCSSセレクタ名に変更する 私の場合は.newiine_btn)
・HTML内、ボタン用の記述内に『onmousedown=”party.confetti(this)”』を書き込む
これで動きました。すげえ~
1ヶ月前のことを思い出しながら書いてたのでなんか抜けてるかもしれないけど。こういうのすぐ忘れるから
解説記事ではない申し訳程度のやったことメモなので、もし自分のサイトに導入したい方がいたら頑張って調べたり試したりしてみてください(丸投げ)
現場からは以上です!2022年はいっぱいポチポチいただきありがとうございます!2023年もバカ度が増した当サイトのなんでもボタンをよろしくお願いいたします。微妙にスクロールしないといけない場所にあるせいでいつもお手数をおかけしてすいません(七色に光る関係で目に付きやすいとこに置くと煩いかなって・・・)
流石にコンタクトに飛ぶための手間がありすぎるなと思ったのでトップにリンクつけました。これ押せば下部に飛びます


ただブラウザのキャッシュが残ってると多分表示が崩れるのでその辺はまあ…私にはどうにもできないので放置するか各自でキャッシュクリア等していただければ。よろしくおねがいします