かな~り前のことだが、たまたま見かけたバズ・ツイートがずっと頭に引っ掛かり続けている。
元ポストを探しに行くのもアレなので要約すると、こういう話です。
マンガのコマの高さを揃えてしまってるデザイナーを見た。
デザイナーは“揃える”ことを基本としているのでマンガ向いてないね。
細かいニュアンスは覚えていないけど、だいたいこんな感じだったと思う。
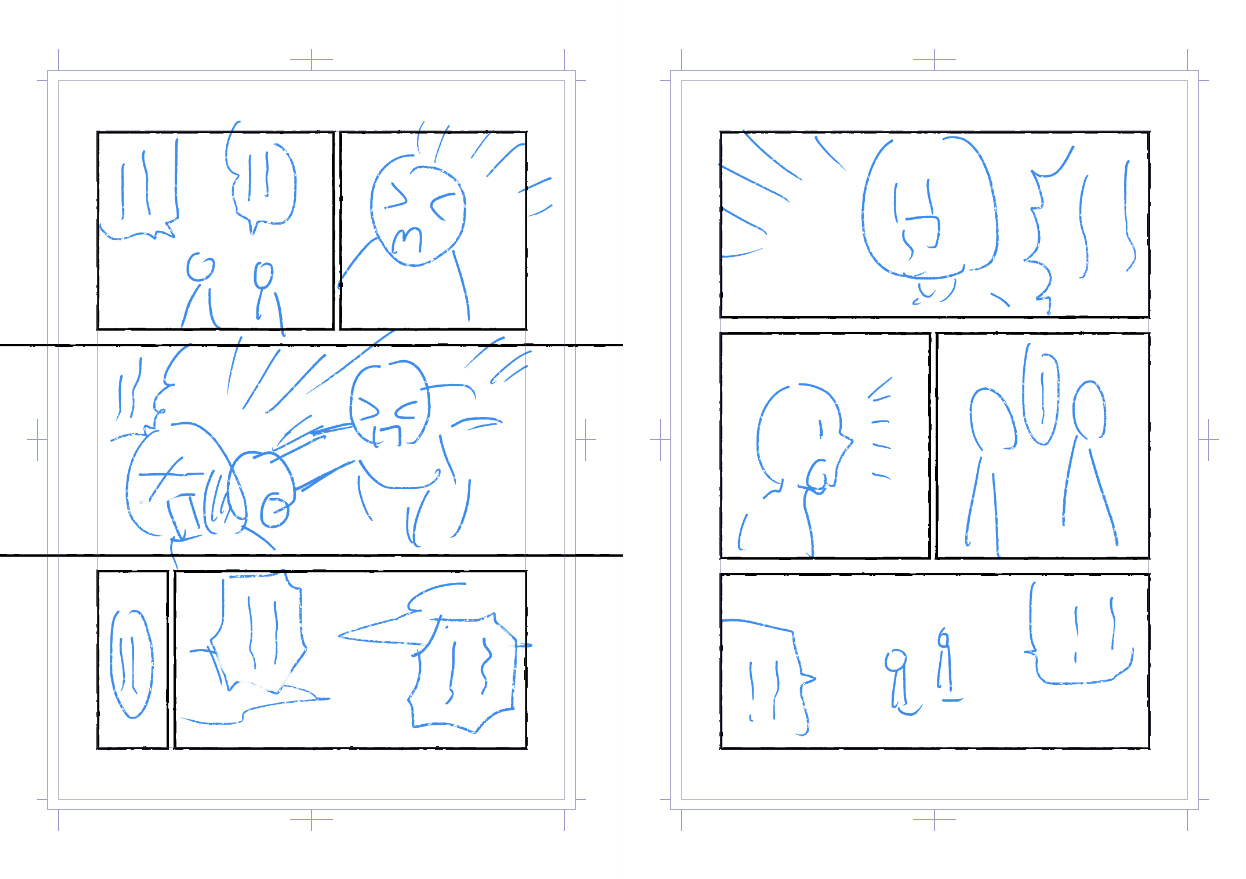
『コマの高さを揃えてしまう』とは以下のような状態。

こういう風に、左右のページでコマの横線が同じ高さにきている状態ですね。これはマンガ的にはNGとされていて、何故かというと

こんな感じの支障が出てしまうからです。

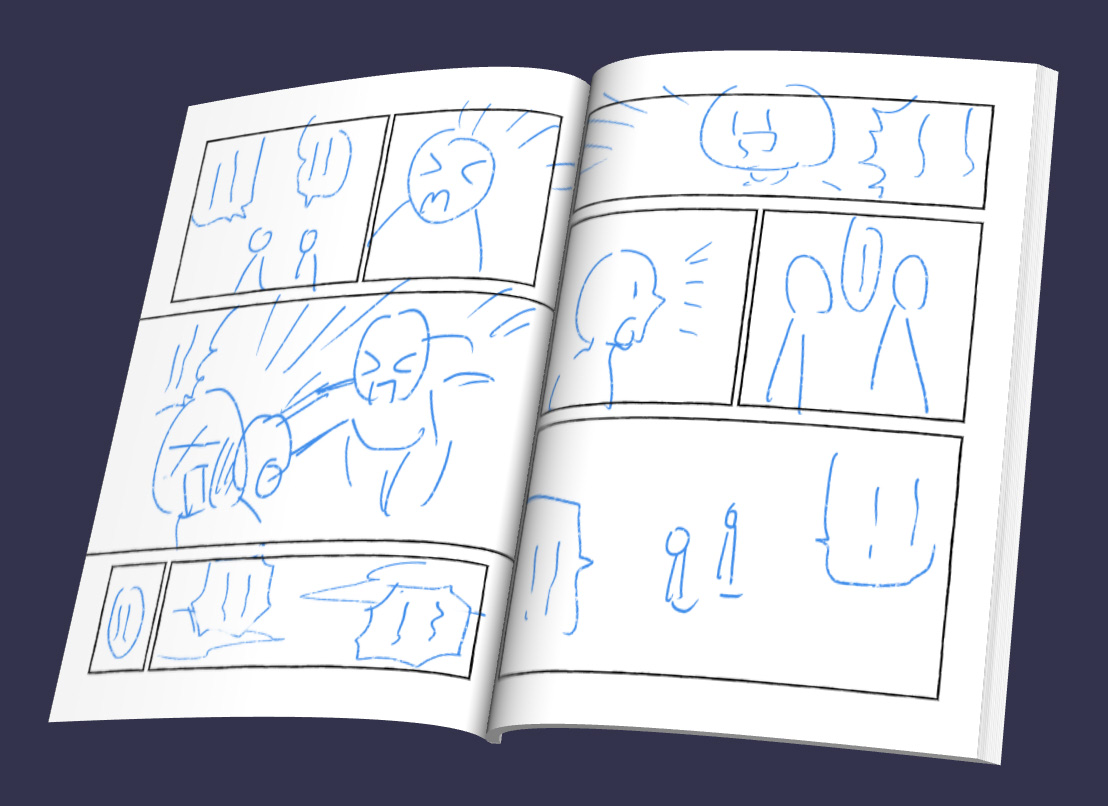
本にするなら例えばこんな風に、左右ページのコマの高さが揃わないようにしなければいけません。(ちなみにこれは本にしたり見開きで読まれる前提の話で、WEB掲載の縦読みだけっていう場合は気にしなくて良いやつです)
デザイナーは基礎として口を酸っぱくして『整列しろ・揃えろ』と教えられる。デザイナーはデザインの感覚でマンガのコマを割ってしまうんだ!デザイナーはマンガが苦手!というのが最初に書いたポストの論旨だったと思います。
でもねえ、私ねえ、思うんですけど……
それはデザイナー気質のせいじゃなくてその人がマンガ描き慣れてない・読み慣れてなかっただけじゃね~~~~~~~~~~~~~~~~~~~~~の!?!?!?!?!?!?
ていうか主語がでけ~~~~~~~~~~~~~~~~~~!!!!!!!!!!!「イラストレーターはマンガが描けない」くらいでけ~~~~~~~~~!!!!!!できる人もできない人もおるやろが~~~~~~~~~~い!!!!!!!!!!!!
私はデザイナーではないけど、デザインの本とか読むの好きだし、多少基礎的な部分は齧ってはいます。
その上で趣味でマンガも描いている感覚から言うと……寧ろデザインの基礎ってマンガの役に立つことの方が多いと思うんですよね。応用が利くというか。
もちろんマンガの基礎を知っている上での話ではある(コマの高さ揃えちゃいけない、とかはマンガの基礎寄りの話)けど。
文字関係
個人的にマンガ描く時一番役に立つデザイン的知見は『文字組み』だと思っています。マンガ、絵が主に見えるけど文字を読む媒体という側面もあり、小説と違って作家が白いキャンバスに自由に配置していくものだから。かなりデザイン的な領域だなーと。
(プロとかで編集側がやる場合とかは知らないけど…同人とかだと全部自分でやることになるし)

個人的によく参考にしてるサイトを見ながら、マンガとして活かせると感じる点を挙げてみます。
行間・字間の調整
デザインの基礎として口酸っぱく書かれるシリーズ、行間と字間の調整。これマジでマンガにも言えることだと思うんですよね。
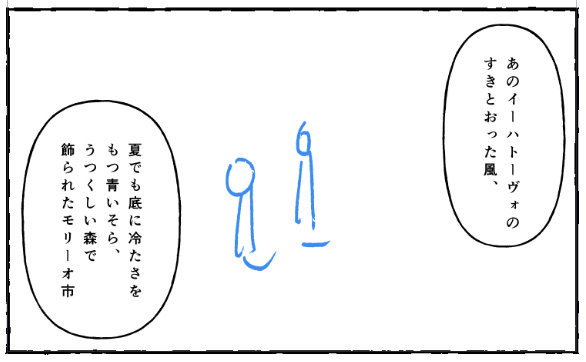
デザインの場合、『行間・字間が狭いと窮屈で読みにくい、ある程度余裕を持たせるように』が基本です。ただ、マンガの場合スペース的な問題もあるのでデザインの教えそのままじゃなく、マンガ的に丁度良い行間・字間にする意識を持つといいのかなー

極端にしてますが、やっぱり文字がつめつめだとマンガでもやや読みにくさを感じます。↑の例画像だとそうでもないかもですが、これでセリフの文字数が多かったりしたら更に文字圧が出てしまいそう。マンガの総文字数ってなかなかの量なので、一つ一つはそこまででも蓄積ストレスになりそうな。
※どうしてもスペースが足りない場合は文字を詰めて調整する、というのもアリだとは思う。でも基本はやんない方がいい

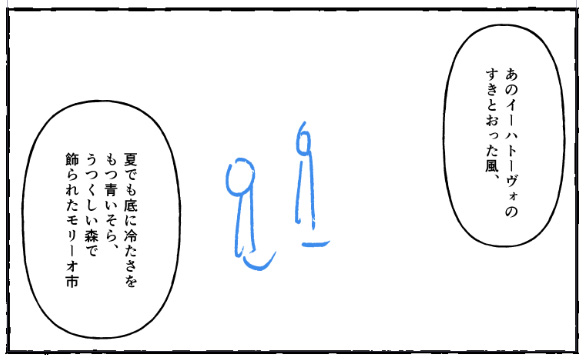
逆に広すぎても変な感じ。これくらいの字間行間はデザインならけっこうよく見るけど、マンガ向きではないですね。あとスペース足りなくなったりしそう。
ただ、キャラ表現としてゆっくり喋ってる演出・不思議感演出をしたい時や、詩的表現のモノローグを入れたい場合はこういう調整もアリなのかも。

個人的にはこれくらいかなと思っています。字間は0.5です。
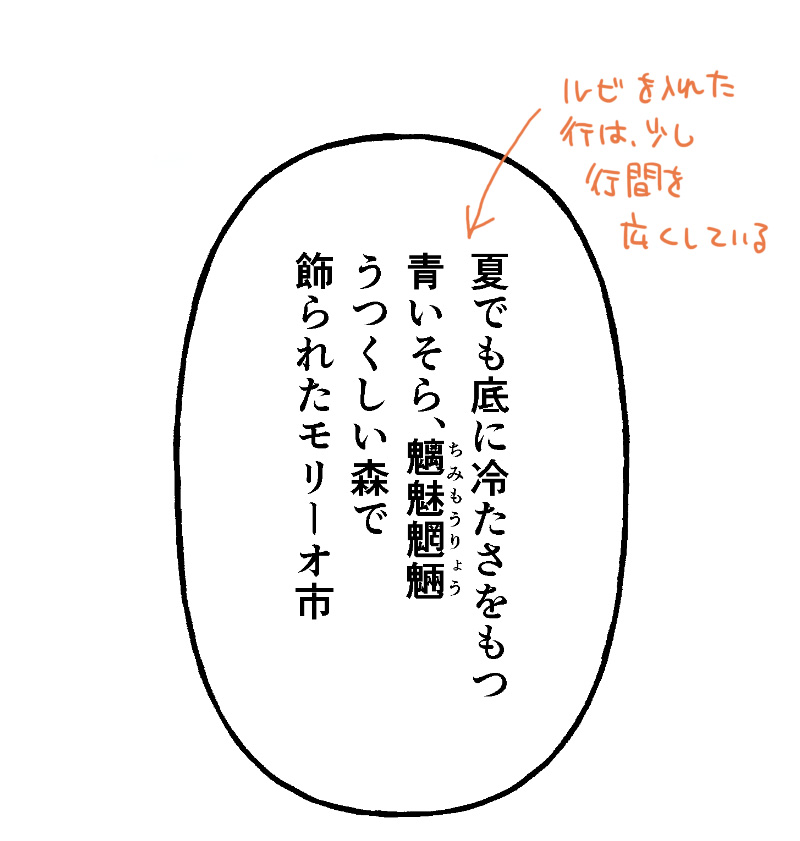
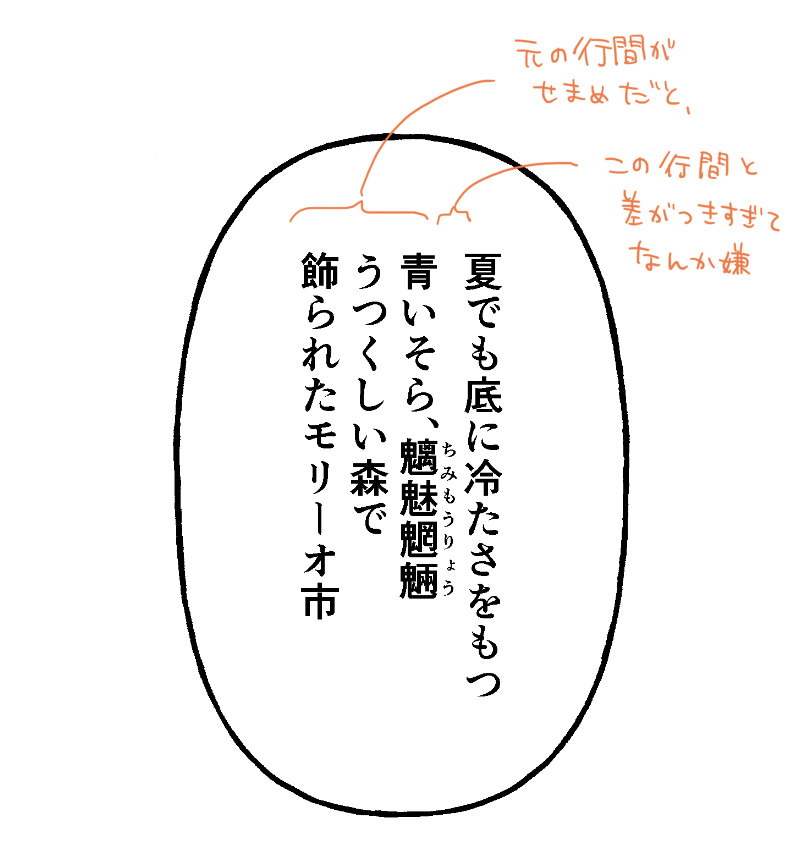
行間はこれでもちょっと広めな気がしますが、これは私がルビ振るケースを想定して決めた幅ですね。


こういう…
低年齢層向けマンガみたいに全部にルビをつける場合、元々の行間をもっと広く取ることになりますね。
個人的な考えなんですけど、『字間・行間を調整する』っていうのは『調整するという選択肢が常に頭にある』状態が肝だと思っていて、この意識があるとその場のその場の演出に合わせた調整ができるようになって楽しいと思うんですよね。

例えばこういうシーンがあったとして

字間をつめつめのギッチギチにすれば『圧がやべえ言い方』って感じになるし、

敢えて字間に余裕を持たせると、『キレてるけどゆっくり喋ってる』みたいな演出になる気がする。キャラ性やその時の感情をフォントや字間で表現できると思うんですよね。わあいトヤマキャラ性をフォントや字間行間で表現するの、フォントや字間行間で表現するの大好き。
フォント選び・字間行間の意識っていうのが頭にあると、こういう表現手法が加わるんですよね!ねえ!よくないですか??
この例はフキダシの形変えてませんが、フキダシの形と合わせてかなりキャラ性や演出が乗ると思う。
超自論なんですけど、マンガの文字まわりってキャラ色の雑貨やキャラカク、キャラ香水なんかと同じなんですよ。キャラ概念の落とし込みなの!フォントや字間や文字まわりは!めちゃめちゃたのしいぞ!!!!私はどうしても表現したいキャラのセリフの為だけにフォントを買ったことがあるオタク!!!
普段のセリフから全部こだわって個別調整するのは大変すぎるのでオススメしないけど、決めのシーンだけでも色々調整すると気持ちがよいです。
文字の高さを揃える・文字の縦横比は変えない
正直クリスタとかでマンガ描いててこうなってる人はほぼいないと思うんですけど、稀に、稀にですがこんなとんでもないことをやっている人がいます。

文字の高さが揃っておらず、ガタガタになっていたり

フォントの縦横比を変えて無理やりフキダシ内に収めていたり
デザインの基礎の基礎でタブーとされるアレですね。読みにくいし見た目が美しくない。フォントは基本的に縦横比100%で使われるように作られている。
スペースに無理やり文字を入れるのではなく、文字が無理なく入るようにレイアウトをするべきです。これについてはデザインもマンガも同じだと思う。(もちろん演出によって意図的にそうする、というのはあるけど基本的には)
え?この例の写真は何かって?私が初めて出した印刷所製本同人誌ですが………
メリハリ・ジャンプ率という考え方
メリハリ大事だよねっていうのも基礎ですよね。言葉で説明するより引用した方が分かりやすいので手持ちの本から引用させていただきます。(※該当書籍のサンプルにもあるページです)

情報の重要度・優先度に応じて大きさを変えようねっていう話。これもマンガと同じですよね~。マンガ、れっきとした紙面デザインだし

たとえばこういうマンガがあるとして

メリハリをつけるとしたらこんなでしょうか。強調したいコマを大きくする。
これはマンガの基礎としても散々言われることかと思いますが

他にも、こういう長めの説明台詞があるときに…

強調したい部分を大きくするなど。これもメリハリですよね。デザインといっしょだ!デザインでもこういうのやる!
これも超自論なんですけど、長めのテキスト(セリフ)はそのほとんどが読み流されて記憶に残らないと思いながらデザイン(マンガ)を作っています。何故なら自分が読者ならそうだから。
そんで『ここだけはできれば覚えといてほしい!』ってところを強調することで乗り切ろうとしがち。授業ノートの赤線ですね。テストに出るとこだけでもなんとか認識してってほしい そういう意図でのメリハリをよくやります。
しかしながら、個人的にはメリハリつけるのが絶対正解とは思わなくて、敢えて強弱を抑えて淡々とした空気感を見せる、っていうのもあるよな~。メリハリをつけるべき箇所・メリハリを敢えて抑えるべき演出…ある!

正直さっきのこれとかメリハリなしでも結構味があると思った。
ただ、メリハリ的意識があって意図的にそう演出してるのと何も考えずにやるのとでは全然違ってくるので、こういのもデザインの基礎知識として頭に入れておくと役に立つんじゃないかなーと。
デザインは『情報を伝えるためのもの』で、マンガもそういう面はあると思うので『伝えたい情報や感じさせたい雰囲気・演出に合わせてメリハリをつけたり、ジャンプ率を意識したりする』っていうのは共通では…と私は思います。
あとなんだろ、他にももっと色々あると思うけど細々しちゃいそう。余白の考え方とか。
でもほんと情報伝達手段としてのデザインとマンガは近いところあると思いますね。デザイン書に書かれてることをそのままマンガに用いることはできないけど、概念は近いから『マンガならどうするか』と意識して応用することはできそう。ついでにお品書きとか紹介画像とかそういうの作るための知識にもなる!一石二鳥かも。
デザイン、なんかめっちゃカッコよくてバリバリしたのは分かんないんですけど、本当の基礎の基礎はセンスとかじゃなくただの知識だし、けっこう色んなことに応用が利くので学び得だと思う。たぶん
ていうかマジでデザインもマンガ表現も正解とかって無いし、それでもうまいこと具現化するために方法論があり、それを媒体やケースに合わせて応用しているわけだから、『デザイナーは揃えりゃあいいと思ってるだろ。だからマンガ向いてないんだよ』みたいなクソ短絡認識イヤすぎる。ただの1ケースを見て主語デカで語るな~~~!!怒怒怒 相当前に見たポストだろ、はよ忘れろ。そのモヤモヤを浄化するためにこの記事を打ってるんですよ!おつかれさまでした!!!
せっかくなのでデザイン関係のおすすめ本はっとこ

これは完全に「デザイン…何…?知らん…」って人向けの書籍
よく入門書として挙げられる『なるほどデザイン』とかは個人的に入口としては微妙というか……スッゲー概念的な話をしてくるので。入門するならもっと身近な問題解決をベースにしたデザイン書の方が分かりやすいよな~~~って思う。で、それに当たるのがこの本かなと。


