先日公開した創作サイトの制作過程記録です。制作中逐一記録していたわけではないのでざっくりではありますが。
サイト作り着手
この創作をやり始めたのは2022年1月頃なんですが、サイトを制作し始めたのは11月でした。それまでは中身を練ったり話を考えたりマンガを描いたりゲームしたり同人したりしていたので。
それまでの設定テキストメモはNotionでしていました。2021年くらいまではそういうメモは全部evernoteでやってたんですが、色々動作などが怪しくなってきたのでNotionに移行。それ以降はNotionで色々まとめて管理しています。

こんな感じで。表なども付けられるので色々管理しやすい。Notion自体サイトとして公開URL出力もできるので、NotionでメモしてそのままNotionでサイト化する、ということもできると思います(私はメモ用にのみ使っていますが)
サイトの草稿用ページを作った
情報量が多いサイトになることは分かっていたので、まずはサイトのざっくりした構成情報をメモするため草稿サイトを作成しました。Googleサイトを利用。
GoogleサイトはGoogleが提供しているウェブサイト作成ツールで、コードの知識が無くても簡単にHPを作成することができます。なのでまずはこいつを使ってページ構成やテキストを作成していこうかとね。

これが該当ページ。非公開で作成できるんですが、メイキング記録するに当たって公開設定にしています。
だいたいこんなメニュー構成かな~とか、この辺にリンクを置いていく感じかな~とか、テキストも下書きのつもりでザカザカ書き込んでいきます。これはあくまでメモ書き用なので本当にあまり整理されていません。本番サイトを作っていく段階で文言を修正したり画像を差し込んだりして整えているので、見比べてみても面白いかも。面白いか?面白いかは見る方のの心に委ねます。
ほんとGoogleサイトはざっくり作れてしっかりレスポンシブですし綺麗なので、ちょっとした告知サイトくらいならGoogleサイトでいいじゃんってレベルのページができます。以前はもうちょっと垢抜けなかったイメージだったんですが、ちょっと前にリニューアルしてスッキリしたっぽい。地味にオススメのツールです。
※Googleサイトから本番サイトに丸ごとコンバートするとかそういうのではなく(ていうかできないと思う)、本当にざっくりしたメモ用のページです。
タグ打ちかワードプレスか
創作サイト構築をテンプレ改変タグ打ちでやるかワードプレスでやるか、けっこう悩んでました。
分からない方にふんわり説明しますと、タグ打ちサイトはコードを打ちながら作成していくサイトで、

こんな感じでソースコードをアレしながら作っていきます。画像は見る人が見れば卒倒するくらい汚いコードです。なんか飛び出とるやつがおるな・・・。

プウライドテト本館はタグ打ちで作っています。と言っても1から作ったわけではなく、テンプレートとして形になっているデータをお借りして改変しているだけですが。1から作るのは今の私にはちょっと無理
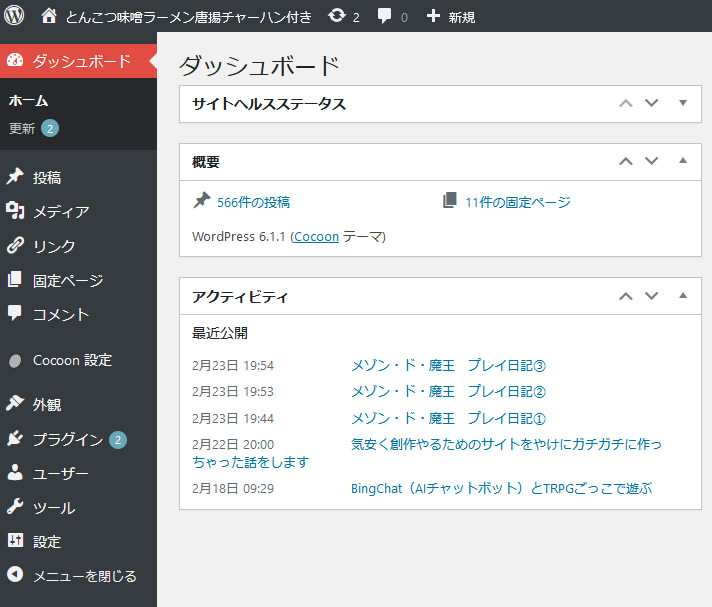
一方のワードプレスはCMSと言われる類のもので、自分のサーバー上にまとまったシステムパッケージを導入することで動くツールです。

導入するとこんな感じの管理画面から色々操作やカスタマイズができる。ブログ向きのツールですが、固定ページ作成ができるのでWEBサイトにも使えます。
このブログや俺屍プレイ記はワードプレスで構築してます。
手段としては他にも色々あるんですが、自分が主に使うのはこの2種なのでここで迷いました。創作サイトを作るに当たってどちらを使うべきか~~~…色々考慮した結果、タグ打ちでサイトを作ることにしました。
理由は色々あるんですが、ワードプレスはオンラインで管理するのでさっさとドメイン(URL)を取得しないといけないし(ローカルで動かす手段もあるっぽいんですが考えるのが面倒で…)
それに何より、タグ打ちだと自由度が高いんですよね。ワードプレスでも色々カスタマイズはできるんですが、これまで触ってきた感触的にはどうしても『ある程度決まった枠の中でカスタムする』という手触りになるので。ワードプレスでめっちゃいい感じのサイト作ってる人もたくさんいらっしゃるんですがね。私にはちょっと難しそうだなあと。
あと、ワードプレスはそういうシステムパッケージなのでアプデとかしないといけないですし、オンライン管理なのでバックアップとかなんかややこしいし(できるはできるけど)、まあタグ打ちしてファイルアップロードする方が結局気が楽なのだ・・・と思いました。管理が楽なんですよね。タグ打ち。
ブログやプレイ記録のように記事を色々作っていく形だとワードプレスの方が断然楽なんですが。ケースバイケースですよね~
テンプレート探し
今は同人向けでもオッシャレ~なテンプレートを配布してくださってるサイトが多数あります。

↑doさんによるまとめ記事
ただ、自分のやりたいレイアウトができるテンプレってなかなか無いんですよね……。私は、私は…トップで画像をデーーーーン!!!と載せたい……あと、左に画像・右にコンテンツ みたいな2カラムのサイトにした~~~い!!……という気持ちがあり

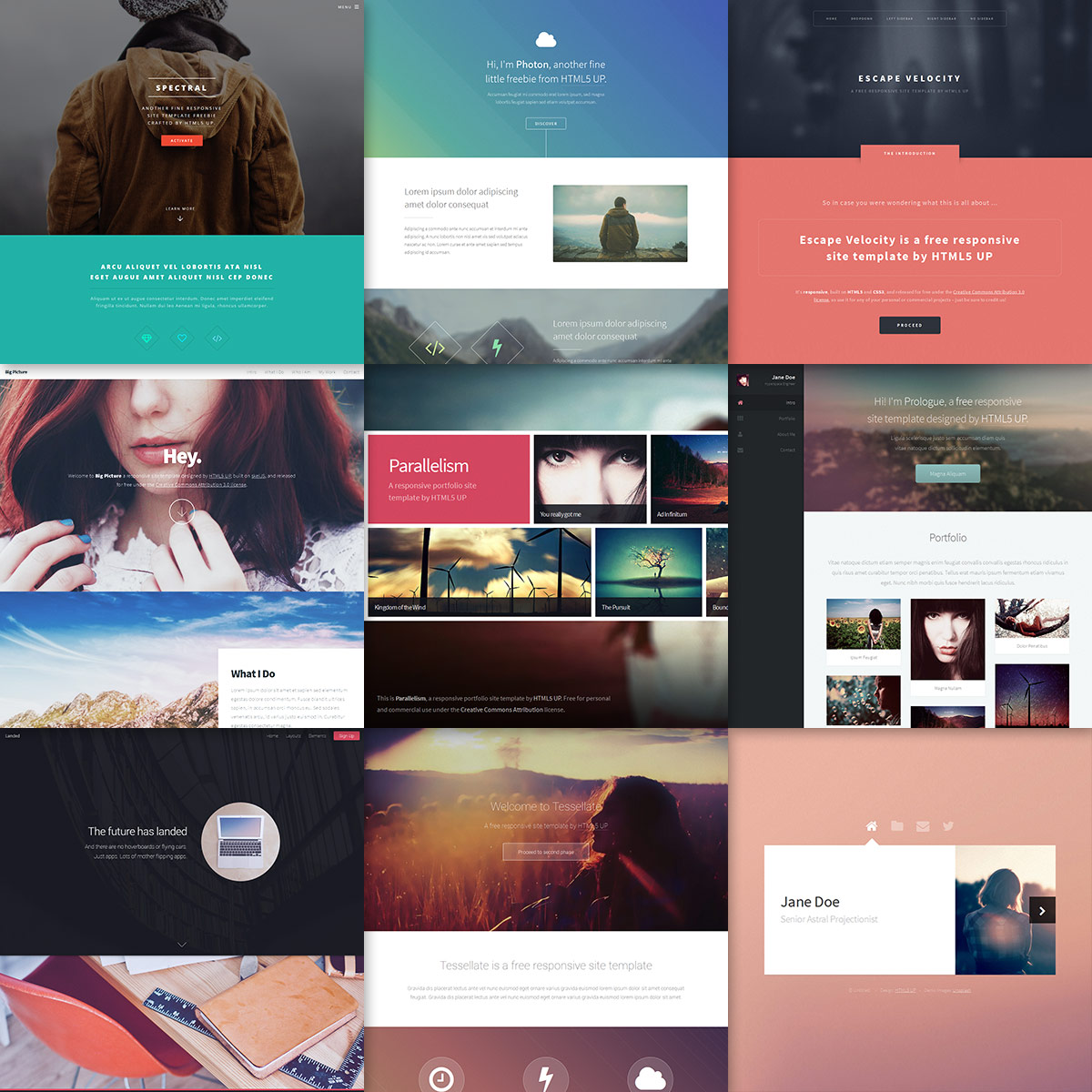
結局またしてもHTML5 UPさんのテンプレートに世話になることにしました。(プウライドテトのトップもこちらをお借りしています)
フリーで利用できるホームページテンプレート配布サイトです。海外のサイトなのでちょっと取っつきにくいんですが、利用規約を見る感じ利用しても大丈夫そうなので使わせていただいています。とにかくオシャレ。感謝

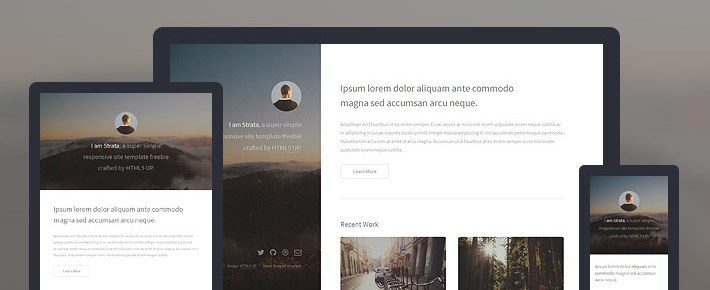
今回使わせていただいたのはこちらのテンプレート。元はかなりシンプル!これを改造しながら作っていきました。
サイト全体のこと
テーマカラー

サイト内でもメモっていますが、八百八郷のテーマカラーはこの2色になっています。朱色が主で、濃い緑色がサブですね。これは赤富士の色から決めました。世界の中心にデカい赤富士がある設定なので。
赤富士、元々はNotionでメモ用ページ作成した時の背景画像としてランダムで選ばれてきたものだった気がします。赤富士いいよね。赤いし
あと背景色も真っ白ではなく少しグレー寄りにしています。落ち着くかも
フォント
フォントは全てGoogleFontsを利用しています。とりあえずGoogleFontsからフォントを引っ張って来ればいい感じに見える!(思考停止)
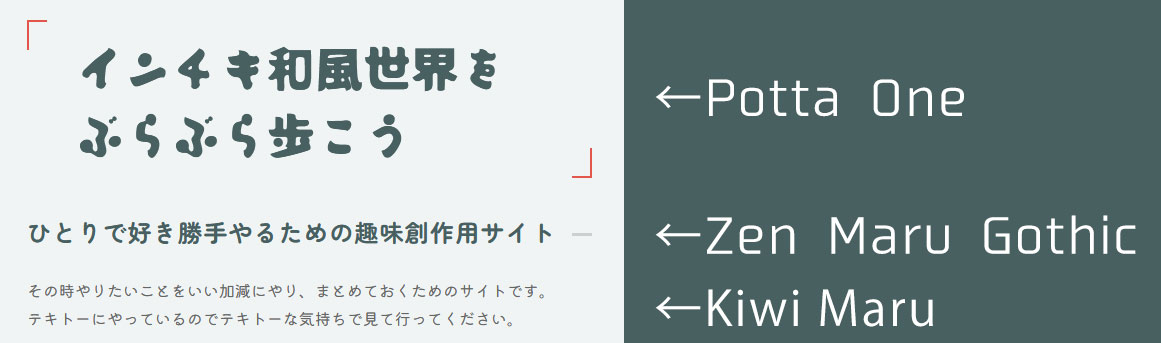
大見出しはPotta One

小見出しはZen Maru Gothic

本文はKiwi Maru


こんな感じです。正直Zen Maru GothicとKiwi Maru はどっちかだけで良いんじゃないかと思うんですが、これはこだわってそうやったワケではなく行き当たりばったりの結果ですね。
最初は大見出しと本文のフォント決めてこの2種でいこ~!と思ってたんですが、小見出し(中間くらいのやつ)を設置するにあたってKiwiだと丁度良い太さにならなくて…い、行き当たりばったり…!!
…という話は置いておいて、本館に比べると丸っこいフォントを選んでますね。本館の方はフラットにしたいのでベーシックなフォントにしてるんですが、創作の方は雰囲気出してみたかった。
大見出しの方は筆っぽいフォントに。ただゴリゴリの和風創作ではないので筆文字!!!!って感じのものは避けてPottaOneに落ち着きました。理想を言えば明治大正くらいのレトロモダンなフォントがイメージに一番近いんですが、GoogleFontsに無かったのでまあこれでヨシ。

↑理想のイメージのフォントはこういうの。モダン~~!オシャ~~!この和とも洋とも言い難いハンパな感じが超好き
ウェブフォントじゃないフォント利用も規約次第でできるものはできると思うんですが、考えるのが面倒すぎて結局GoogleFontsでいいや~になっちゃうんですよね~
ドメインについて
独自ドメイン(独自のURL)を取得しました。これまで使ってきた本館の中に入れることもできるんですが、せっかく作るならさあ!専用のURL欲しいよなあと思って!

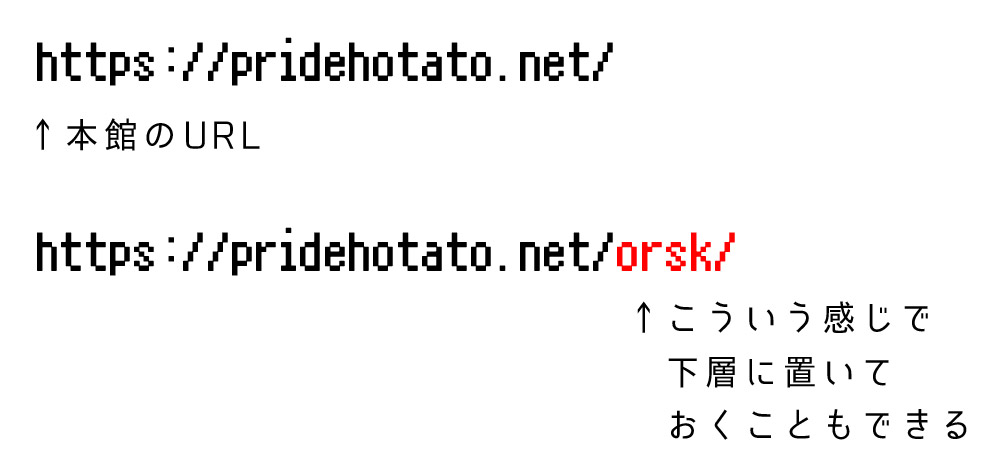
何より、この本館のドメイン…

長い!!!!!!!!!!!!!!!!!!
せっかくお金使ってドメイン取得してるのに!!短くできるのに!!長い!!!!!
ぶっちゃけ今どきURLを直打ちでサイトを開く人はほとんどいないと思うんで、そこは気にしなくて良いんですが、私がシンプルに綺麗なURLが好きなんですよね。wikipediaの日本語URLとか耐えられないタイプなんですよね!綺麗なURLがいいの~~!
取得する時は特に何も思ってなかったんですが、使ってるうちに「もっと短くできただろ…tym96とか…」っていう気持ちが高まり、でもURL変更するにはサイトの中身が膨らみすぎたのでもう変えられね~~~めんどくせ~~~~~!!と思い、本館はもうこいつと心中でいいや~となってるんですが、
せっかくなら今度こそ理想の短いドメインを取得しようとね!

というわけでこうなりました。八百八郷→808-kです。そのまんまだね。数字に変換できる名前ってこういう文字列作る時に強い。
AIに頼ってみた
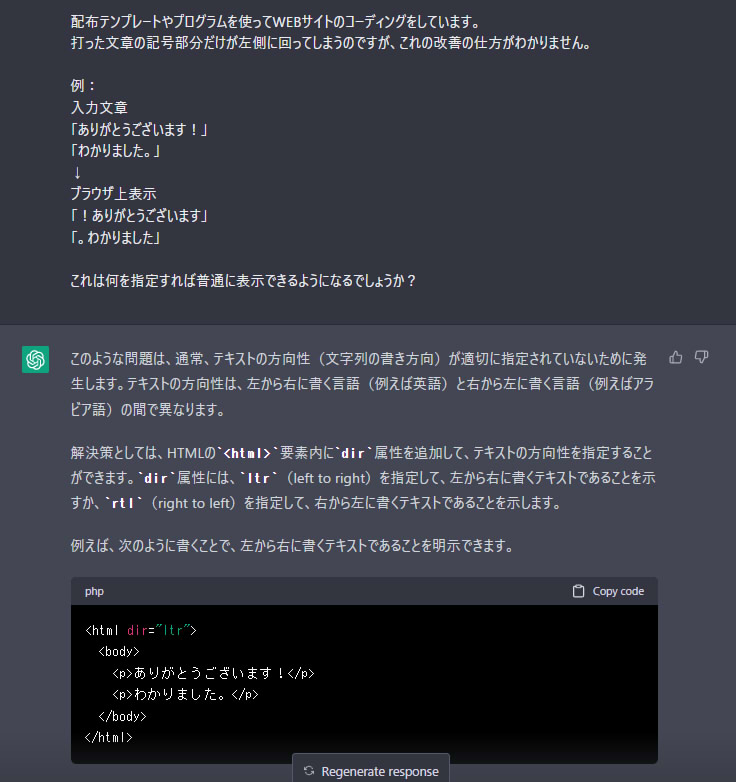
素人なのでなんか直し方が分からない・思い通りにならない(多分プログラム分かる人からしたら「なんでそこでつまずく???」ってなるようなとこ)ということが頻発します。
その場合はデベロッパーツールとか色々使ったりするわけですが、最近はAIが助けてくれることに気付きました。

↑ChatGPTに聞いてみた。しっかりと文章と聞きたいことを理解して解決方法を提示してくれている(実際解決した)

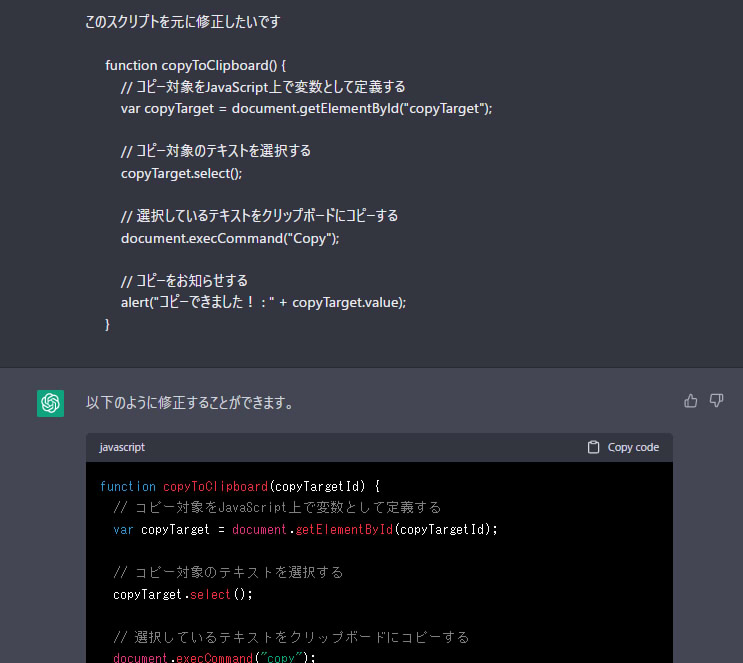
「このコードを元に直して~」って言ったら直してくれる。す、す、すげ~
ぶっちゃけこのコード比較するとマジで簡単なとこが差し替わってるだけなんですが、これで望み通り動くようになったのでマジでありがたかったです。
『CSSやスクリプト、こうしたいのにできない』みたいなのは調べたら色々出てくるし、そういうのを質問するフォーラムなんかも色々あるんですが……AIは即レスしてくれますし、どんなに素人質問でも「は?こんなことわざわざ聞くなよトーシロがよ」とか思わないですし、マジで有用だな!?と思いました。
AIチャットはめちゃめちゃ進化しているとは言え流石にまだ得意不得意分野ありますが、コードやプログラムはマジでマジで本領といった感じなので本当に的確に答えをくれます。すごい。AIに尋ねながら進めていくコーディング作業、マジでおすすめです。
トップページについて
以下は各ページについて特筆点などをつらつらと挙げていきます。
トップページ全体について
とりあえずトップページをざっとスクロールするだけで何のサイトかがなんとなく分かる…ようにしたいと思いながら作ってました。

とりあえず最初のここだけで概要を一通り見せられれば…!!という気持ち
てがろぐを利用した更新履歴設置
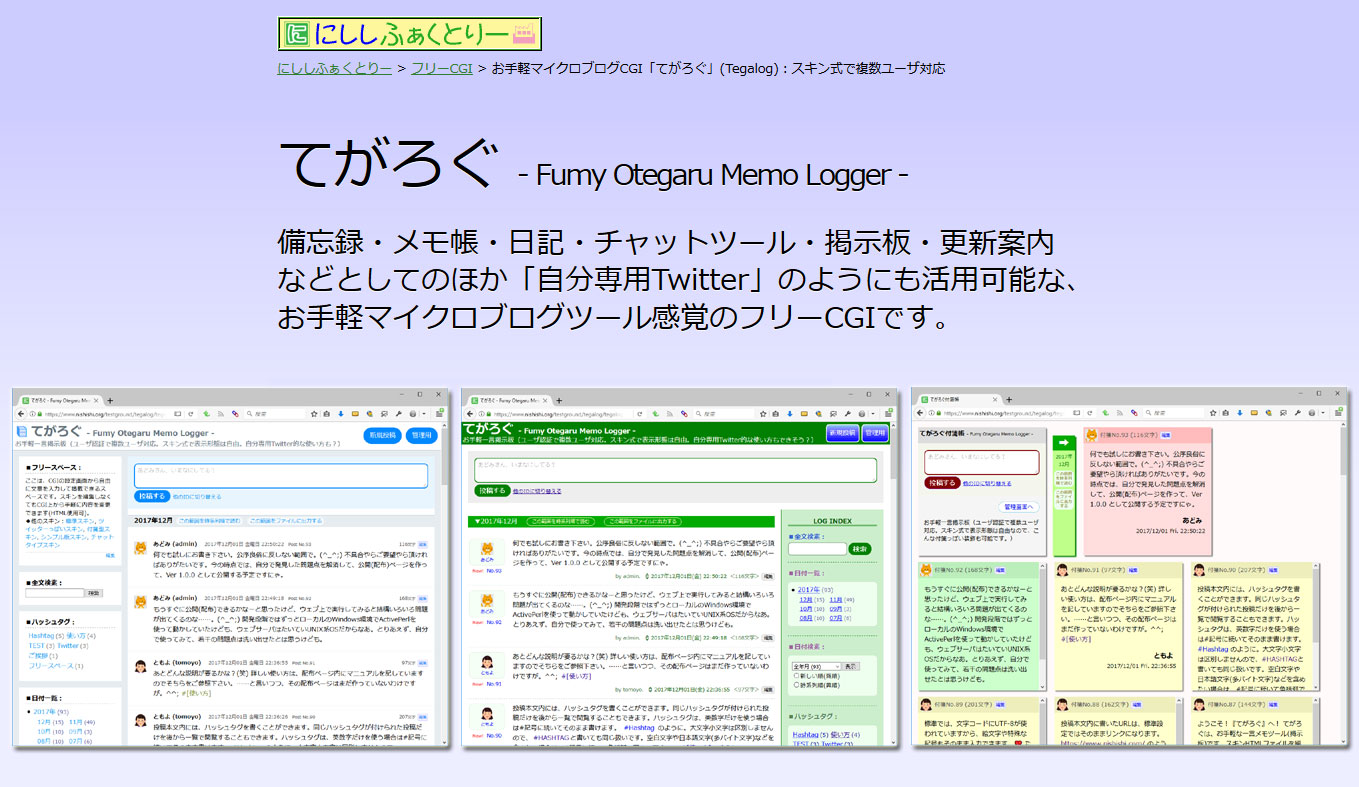
トップページに更新履歴を設置しています。お手軽マイクロブログCGI『てがろぐ』を利用


ここ以外は全てタグ打ちでページ作成しているのですが、更新履歴のみてがろぐで作成→埋め込みの形になっています。
てがろぐならRSS出力できるので、もし更新通知が欲しい方がいれば(いればですが)RSSリーダーに登録することで通知を受け取れるようになります。多分こっちのサイトや雑記てがろぐでも「更新したぞ~」みたいな呟きはすると思うんですが、本館はめちゃめちゃ自我とセットなので一応自我を排除した更新確認ツールも置いておこうかな~的な。

この一覧ページはdoさんが配布してくださっているてがろぐ用スキン『skin-minimal』を利用させていただきました。

このスキンは自分のサイトとてがろぐのデザインを合わせられるという代物。バッチリ全体と同じデザインのてがろぐページが作れました。すごい

更に、この最新の呟きをトップに埋め込む方法については以下を参考にさせていただきました。

この世には有用なTipsがめちゃくちゃある
コンタクト/シェアについて

特に隠れたい感じのサイトでもないので、リンクやシェアはご自由に~という感じにしています。
コンタクトについて、最初は創作サイト用のいいねボタンやフォームを設置して1サイト内で完結できるようにしようと思ってたんですが、様々な煩わしさがあって結局本館に飛ばす形にしちゃいました。
煩わしポイント
・管理画面が本館と別になっちゃう
↑本館用の管理画面確認して数字見て、創作用の管理画面確認して数字見て…というのを毎日やるのはちょっとな…と思ったので。なんか心の健康にも良くなさそうですし。
自サイトの数字周りはアバウトにしておきたいんですよね。特定コンテンツがどれくらい反応あったか?ではなく、どれかわからんけど何かを見た人がボタン押してくれてるっぽい!くらいの解像度で受け取っておきたい。気が楽なので
・うまく設置できなかった
↑基本的に一度やったことを忘れてしまうので、プログラムが上手く設置できなくて色々面倒になっちゃった。本館と同じように紙吹雪とかつけたかったんだけど紙吹雪が上手く出せなくて。忘れちゃったよ何もかも。
そして、今回OFUSEも設置しています。軽い投げ銭用のアレですね。
これ系は置くかどうか迷ったんですが(マネタイズするための創作ではないので)、インターネットで軽い差し入れ程度の投げ銭文化が当たり前になるといいよね~という考えには賛成なので置いてみようかなと。
参考にさせていただいた記事は以下

まあほんと気が向いたら~という感じで。
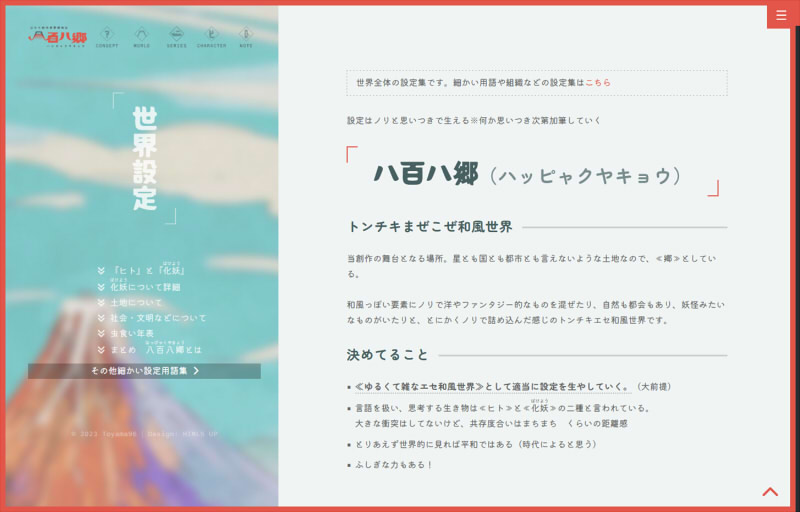
世界設定ページ
世界設定をまとめておくページ。このサイトで一番スクロールバーが短い

流石に考えた設定を全部いっこのページにブッコむと内容が煩雑すぎて読めたものじゃあなくなってしまうので、『世界全体の設定集』と『その他こまごました用語集』の2ページに分けています。
とにかく文字と情報過多なページなので、挿絵を入れたり箇条書きリスト化してみたり太字強調してみたり色々やってはいるんですが、それでもま~~~ゴチャゴチャしてる感がすごいですね。設定まとめるの難しいなあ

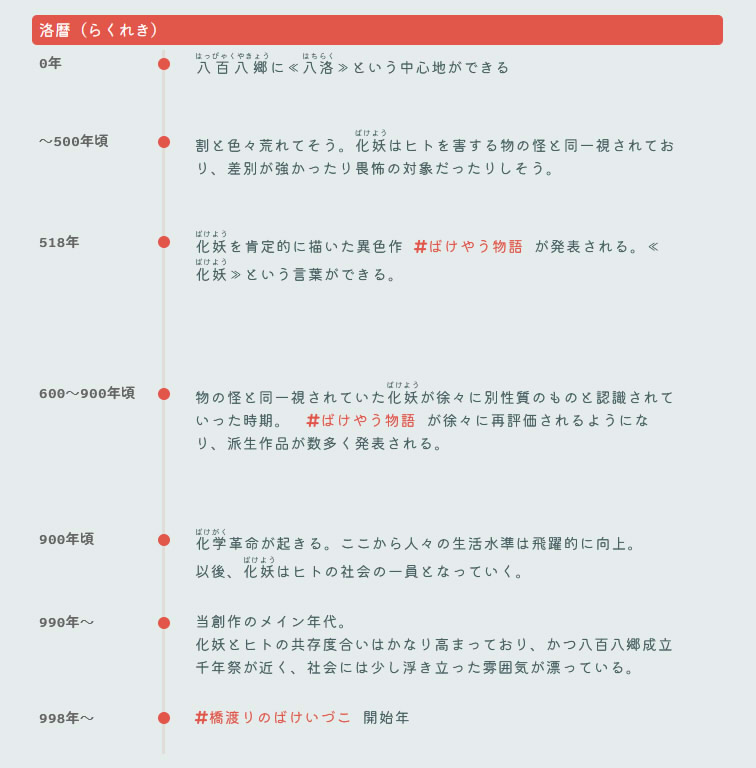
年表とかも作ってみたけど大してちゃんとした歴史を考えてないのでアレですね。0~900年の間が全然考えられてなくてスッカスカだ。全然考えてません
メイン年代が990年~なのは私が世紀末好きだからです。節目の手前ってなんだかワクワクしちゃうね。押し迫る世紀末(とき)を越えて僕達はゆくんやで(Wild Flowers)
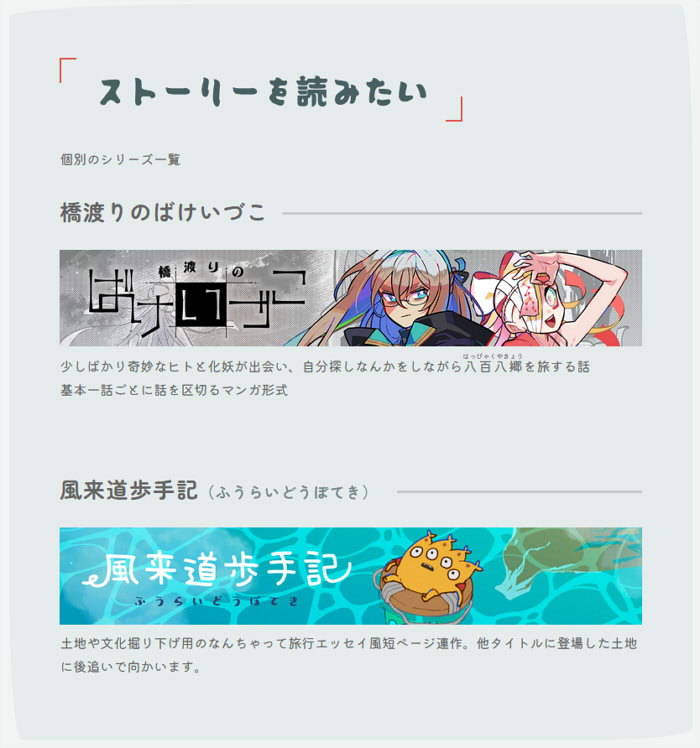
シリーズタイトルページ

マンガとかが読めるコンテンツ。ここ、そもそもの話どういう総合コーナー名にすればいいか分かんなくてめちゃくちゃ迷走しました。普通のストーリー創作ならここを『メインコンテンツ』『本編』とすればいいと思うんですが、八百八郷は『どれを見ても良いし見なくてもいいやつ』というコンセプトにしたかったので、メインって冠するのは違うんだよな~~~~ッ!!とか。
そもそも、今はストーリーがあるコンテンツとかマンガが読める項目みたいにしてますが、何か思いついたらキャラだけ作って並べるようなタイトルが増えるかもしれないし、なんか…なんか難しいんだよなそれを総合する名前が・・・!?パッケージ????
というわけで現状は『シリーズ』という名前にしています。もしかしたらいつか変わるかもしれない
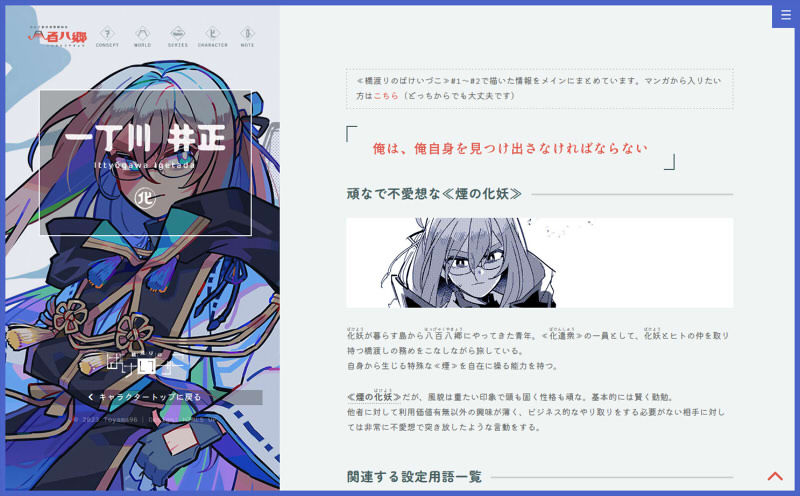
橋渡りのばけいづこ

こういう個別ページは枠の色を変えています。ばけいづこのテーマカラー、特に決めてなかったんですけど井正と沙華の色の間を取って紫に。

こういうセリフ引用的な部分のフォントはアンチック体(マンガで使うようなフォント)にしています。雰囲気ある!(気がする!)
まだ情報少なくて微妙に整理しきれてない感ありますが、色々やりたいことを試してますね。

マウスホバーorタップであらすじが表示されるやつを付けてみたり

キャラページへのリンクをつけてみたり。
でもマウスホバーした方が色が薄くなってしかも背面にいってしまうのでめっちゃ変な感じになってしまっています。(↑は井正の方にカーソル合わせてるけどどう見ても沙華フォーカスである)
直したかったんだけどなんか面倒になっちゃってそのままです。

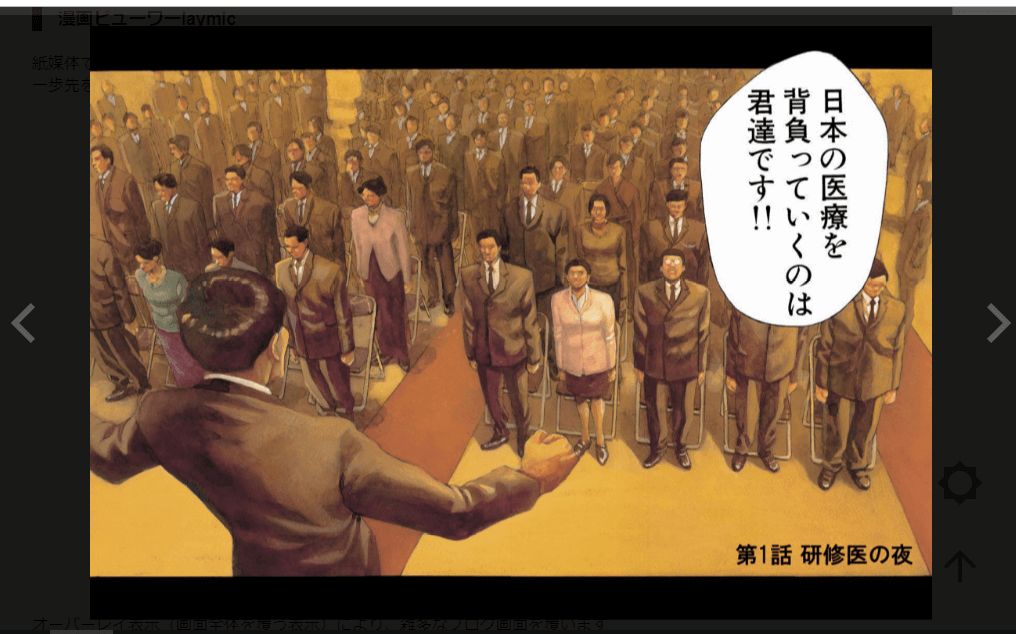
マンガビューワには『webマンガビューワーlaymic』を使わせていただきました。かなり高性能なマンガビューワです。ありがてえ

ポップアップで横読みの画面が開き、右上のメニューからアイコンをクリックすると

縦読みに変更したり、

サムネイル表示に変更したりできます。こ、高性能だ~~~
ウェブで読むマンガ、横スライドの方が良い派と縦スクロールの方が良い派が多分半々くらいで、どうするかな~~~…と思っていたので両方兼ねられるlaymicは本当にありがたかったです。

ただ、公開前に人に確認していただいたところ「最初閉じ方が分からなくて困った」とのフィードバックを貰ったので、最後のページの後にガイドを入れておきました。
閉じやすさで言えば画面外タップで閉じる形式が楽なんだろうけど、マンガの場合誤タップで閉じちゃうとげんなりするので仕方ないかなと思います。
あと、できれば次の話へのリンクをつけたかったんですがなんかうまくリンクできなかったので一旦この状態にしています。AIに聞けば解決できるのかな…。
一気に読んでほしい長編とかではないのでまあ良いかなあって気はするんですが、前後編に分けてる場合とかは直通にした方が良さそうなんだよね。う~ん
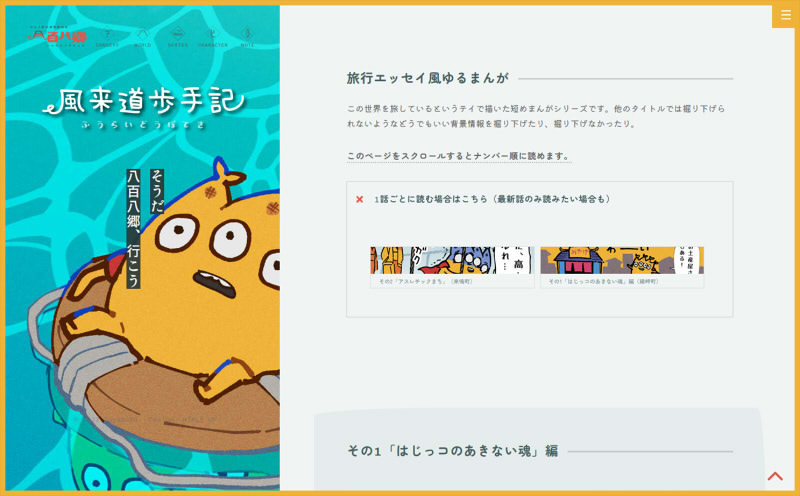
風来道歩手記
エッセイ風のマンガを置く場所。これも枠の色を変えています。

こっちはショートマンガ集なので、下へ下へスクロールすればざっと読める形にしています。短いマンガの場合いちいち開いて閉じて開いて閉じて・・・ってするのは面倒ですしね。
ただ、それだともし話数が増えると最新話がページの底の底に行ってしまうので、1話ごとに選んで読む用のマンガビューワも設置。

こっちは『ばけいづこ』と違ってデフォルト縦読み設定にしています。一応横読みにも切り替えられますが、数ページしかないので切り替えることはあんま無いかな?と想定しています。どうかな

それと、世界観掘り下げ用マンガなので関連リンクも設置しました。出てきた用語や関連キャラ・関連マンガに飛べます。
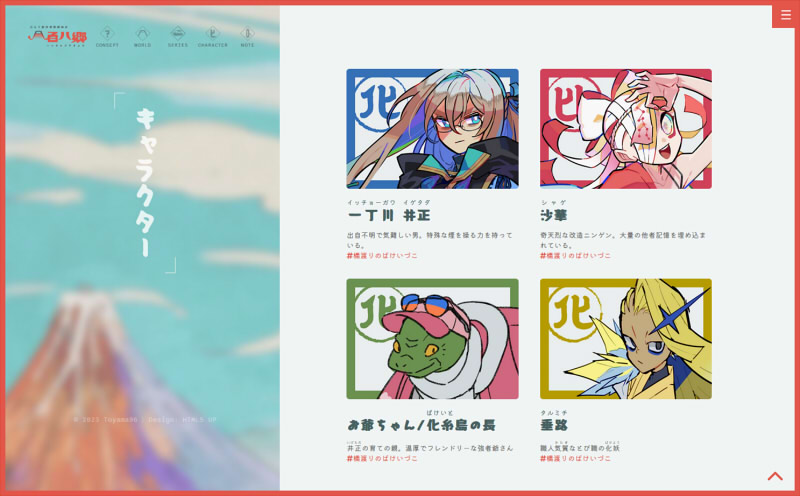
キャラクターページ

キャラクター一覧。今は数が少ないんでいるキャラ並べただけですが、増えてきたら区分けしたり整理する必要はありそう。

キャラクター個別ページもそれぞれのテーマカラーを枠色にしています。そのキャラ色にできてうれしいかんじ。

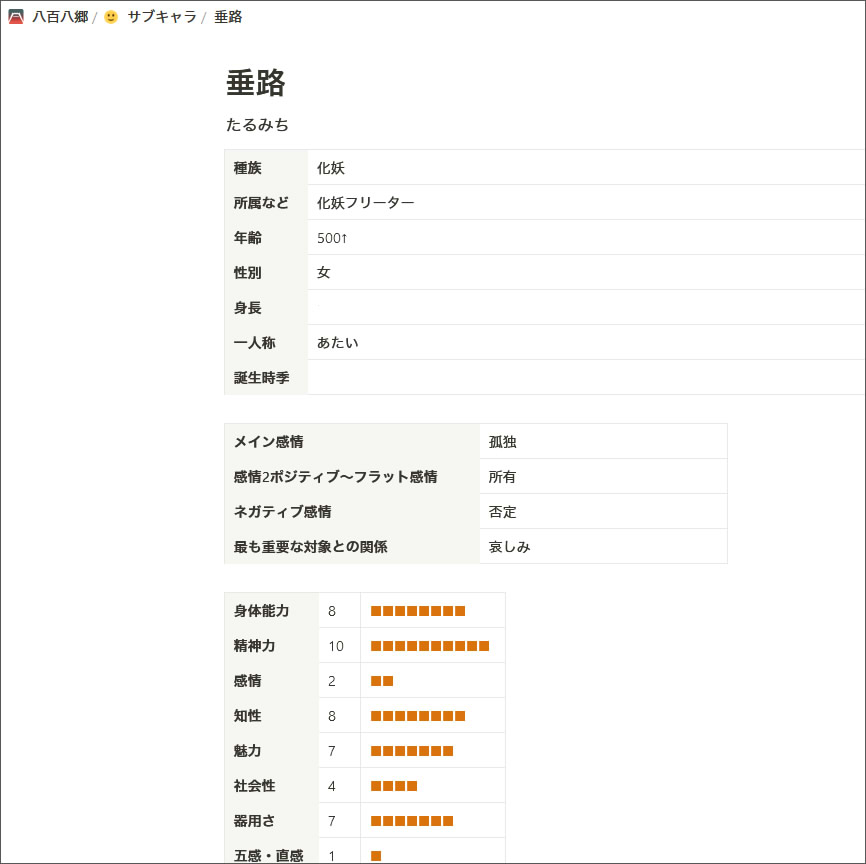
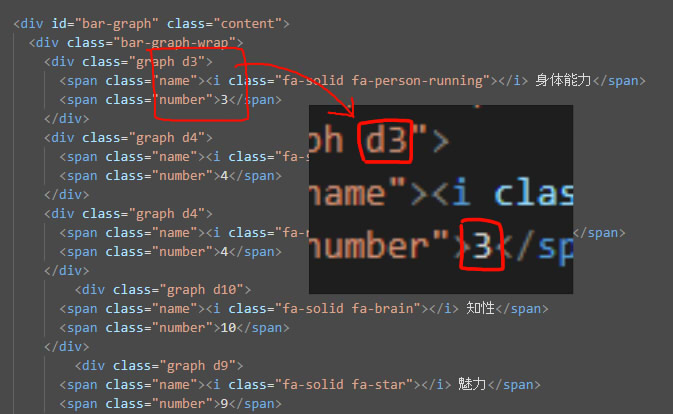
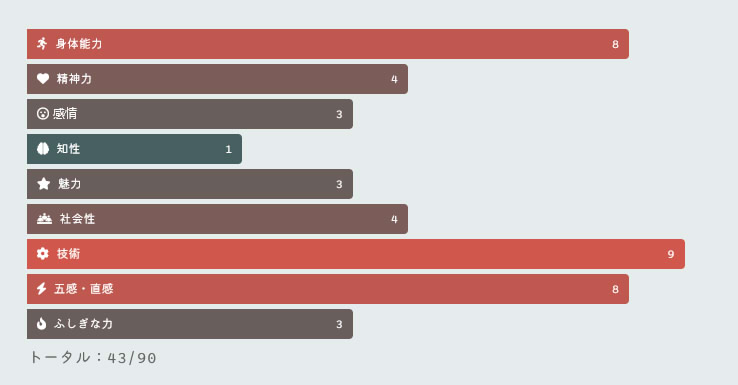
サイコロ振って決めたステータス表示も組み込みました。数字の高さと色を連動させたので視覚的にも分かりやすいかも。

コード的にはここの数字を書き換えるだけでバーの見た目を変えられるようにしました。汎用!

しかしこれ、1でもそこそこバーの長さあるんで見た目の直感的にはアレなんですよね。
1、もっと短くしたかったんだけど文字分の幅とかレスポンシブとかを考慮した結果こんな感じになったような…気がする。ここ触ったのもうけっこう前なのであやふやですが
よもやま話ページ

まだ全然ない!
創作語りページ、最初はてがろぐで構築しようかな?とか思ってたんですよね。更新履歴のところで書いた通り、doさんのスキンを利用すればデザインも合わせられるので。てがろぐならスマホなどからでも記事内容修正できますしね。
ただ、別に頻繁に更新するものでもないし、タグ打ちの方がまあ自由度は高いし、もう流し込みでいいか~~!と思って他ページと同じように作りました。
しかしながら、他ページと全く同じ設定だと読みにくそうなので、そこはちょこちょこ調整しています。

↑これは創作語り記事のレイアウト

↑一方、世界観設定ページのレイアウトはこうです。何が違うかというとですね…

こうですね。PCやタブレットなどの横幅広め画面におけるエリアを変更しています。文章、1行が長すぎると読みにくいので。
世界観ページなどは画像や箇条書きや短い文章が多いんでこの幅でもいいかな…?と思うんですが、長文の場合はある程度キュっとさせた方が読みやすい…と、どこかで見た気がします。目線を左右で移動させる距離が長いと疲れるとかなんとか。

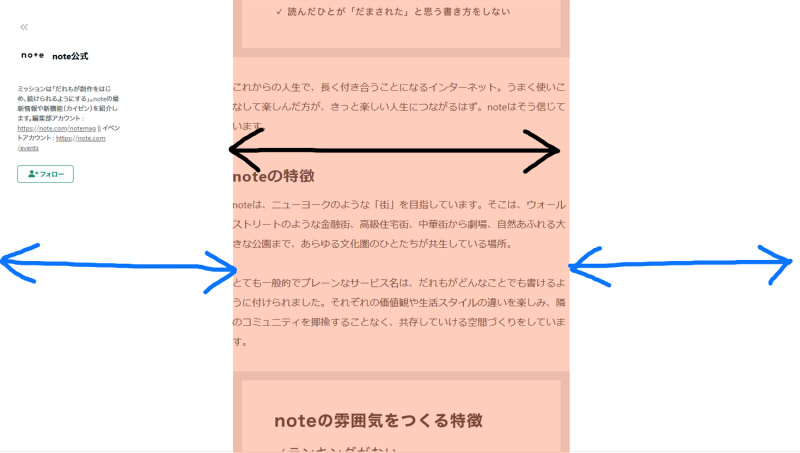
実際、今文字系プラットフォームの大手であるnoteもコンテンツ幅はこんな感じ。多分だけどこれくらいが良いんだと思います。
とは言えイマドキはスマホで見る人が多くて、PCで長文読む人ってそこまでいないのかなって気はしますが。まあまあ、一応ね
こんな感じかな?ざっくりですが作った時の流れや、特に気にして調整した部分の話などでした。